Imagine your users accessing FAQ for your software product right inside the interface. No more searching online documentation for answers to frequently asked questions. For those questions that are so common, shouldn’t they be easy to find?
You improve the user experience when you embed FAQ in software.
Embed FAQ in Twitter
Let’s use a popular online and application software as an example of how you can embed FAQ in software. We’ll give Twitter a facelift. (Don’t worry, we won’t hack Twitter. We’ll use some screenshots to show a published result).
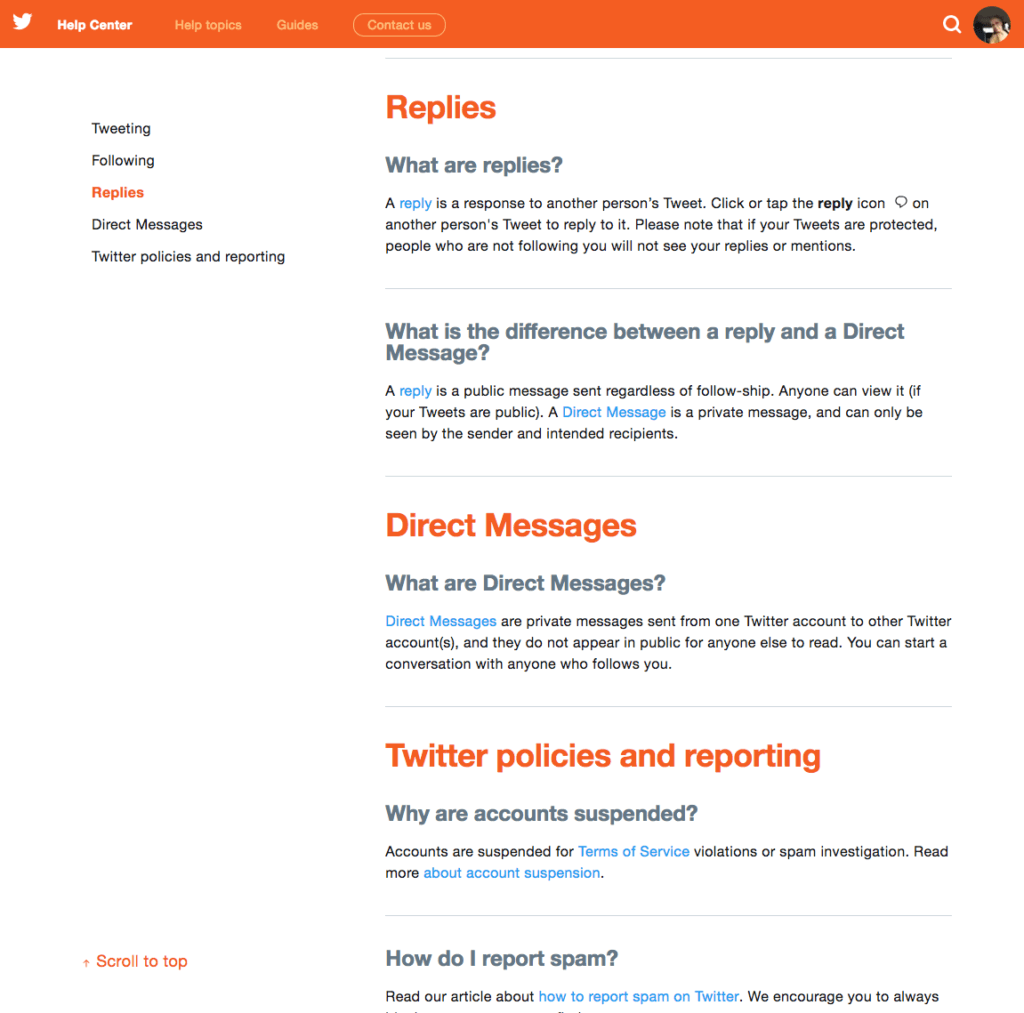
First, take a look at the Twitter FAQ page. It’s nice. Simple. Easy to read. Well organized. But users still have to leave Twitter to search for this page.
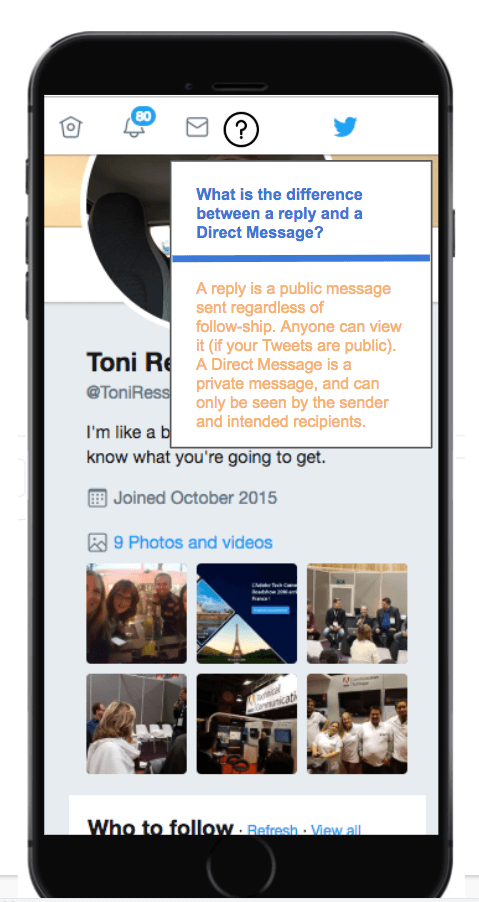
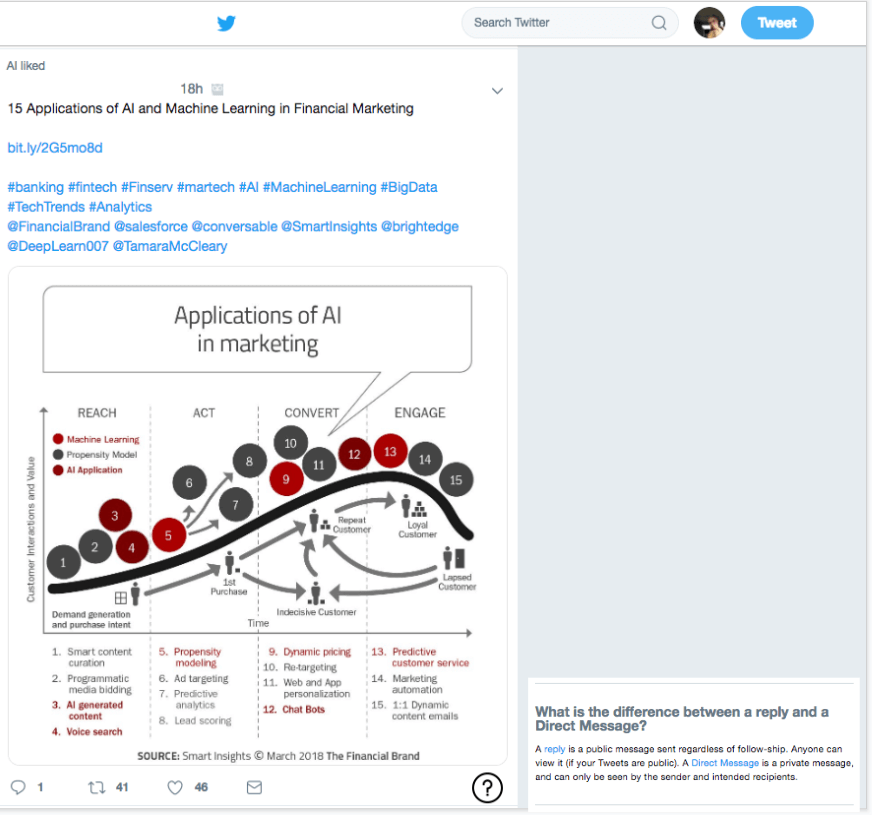
Imagine if Twitter users could click a help icon and get a response to a question asked frequently by new users: What is the difference between a reply and a direct message?
Now that’s a nice user experience.
Make a plan before you embed FAQ
When you embed FAQ in software it does require careful planning. You don’t want a cluttered UI. You’ll need to decide which questions are appropriate for the UI. You can always link to further documentation within the embedded FAQ.
And of course, software developers and content creators (and product owners) will need to work together. Someone writes the FAQ, someone decides where to place it in the UI, and the developer makes it happen.
That’s where edc comes in. Easydoccontents (edc) was designed for embedded and online help and collaboration.
Let’s take a look at our Twitter example to see exactly how it works.
Embed FAQ as a Brick
A brick is just a piece of UI where you want the information to live. In edc, you add bricks for Contextualised UI Help and use other Document Types for online help. When you embed FAQ, you can then link to related articles in the online help. This gives users the option to learn more about the subject.
Using edc, you can embed FAQ in less time than it takes you to read this article.
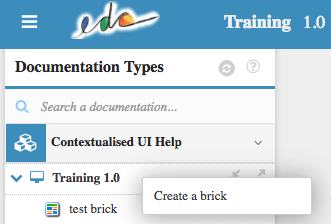
1. Create a brick
In the edc editor, create a brick for Contextualised UI Help.

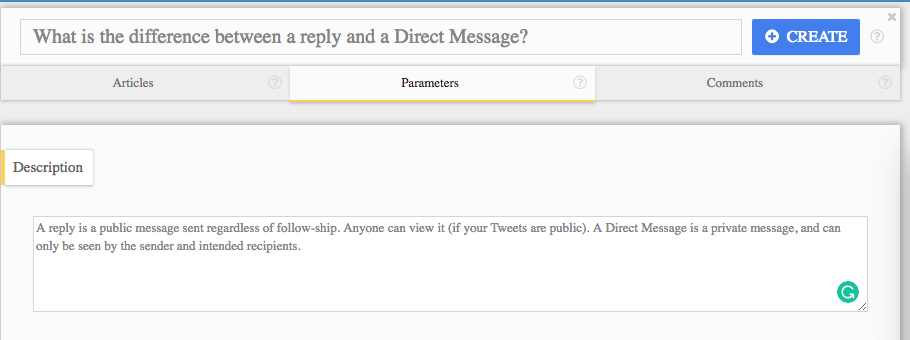
2. Add a title
Add a title for the new brick. This title will appear in the UI, so make it good. When you embed FAQ, this title should be the question users ask.
3. Write the description
Add the response in the Description field. This appears in the UI as the answer to the question in the title field.

4. Select a brick type
Under Brick Elements, select a Brick Type. This can be a panel that opens in the software, a new window, or a tooltip.
You’ll find other options under this pull-down menu. For our Twitter example, we’ll use a panel.
5. Add brick keys
Brick Keys tell the software where to place the brick in the UI. Usually, the developer includes an associated icon, such as a Help icon.
A developer can create the brick and add the keys, or a writer can ask for the keys and add them directly.

6. Upload a reference image (optional)
You can even upload an image, just for reference, to show how and where the FAQ should appear.

7. Create and publish
Finally, click Create, add a few links to further documentation in the online help, and Publish.
Take a look. This brick key placed the FAQ under a Tweet, where you can either reply or send a direct message. What’s the difference? Read the FAQ…embedded in Twitter!

Note the style of the FAQ changed, too. Your development team has complete control over how your embedded FAQ appears in the UI.
Embed FAQ in 20 minutes or less
Yes, it’s really that quick and easy to embed FAQ in software using edc. We created edc to improve the end user experience and to make collaboration among software teams efficient and productive.
Try the demo to see how easily you can embed FAQ in software. Click the HELP icon (?) anywhere in the software to learn more.
Want more ideas for embedded help? Read More Embedded Help Examples